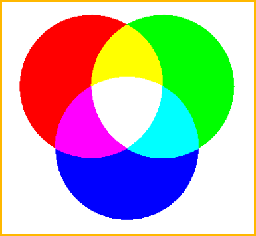
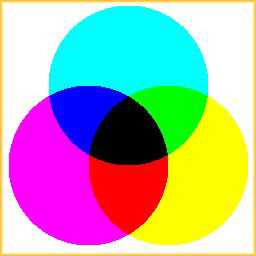
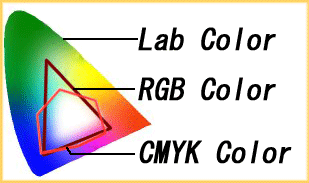
| 1.Conocimientos(concepto) a.Clase de datos GIF(.gif) Su uso es posible en la Web. El color tiene un alcance para 256 colores. Debido a que no hay degradación de una fotografía, es usado para un logotipo, una ilustración, etcétera. Puede también utilizarse para crear un área transparente. GIF puede realizar una animación. JPEG(.jpg) Su uso es posible en la Web. Es usado con todos los colores [una fotografía etc.]. Si la preservación es repetida, la calidad de la imagen se deteriorará. BMP(.bmp) No puede ser usado en la Web. Una imagen es expresada con un punto. El tamaño se agranda. TIFF(.tif) No hay degradación. Comparado con jpeg, el tamaño es muy grande. PSD(.psd) Adobe PhotoShop AI(.AI) Adobe Ilustrator La diferencia entre el Photoshop e Ilustrator El Photoshop trata un pixel. Ilustrator trata un vector. Un bitmap es expresado por el total de un pixel. Un vector es la fotografía expresada sobre la base de la información que constaba de un punto y una línea. b.Modo de color Color de indice(indexed color) Es usado por GIF. Debido a que el número de colores está especificado en un mapa de color, hay muy pocas opciones sobre color. Es bueno para el uso de la Web. Color de RGB(RGB color) Modo de color usado con un monitor o un escáner Se pondrá blanco si los tres colores principales de CMY son multiplicados.  Color de CMYK(CMYK color) Modo de color utilizado para la impresión. Se pondrá negro si cuatro colores del CMYK son multiplicados. En la autoedicion, imprime por cuatro colores del CMYK. *autoedicion: Edita y imprime para un periódico o una revista.  La diferencia entre el RGB y el CMYK Los alcances del color que pueden ser expresados difieren en un color de RGB y un color de CMYK. Comparado con el RGB, la extensión de un color es angosta en el CMYK. Un color del Lab es usado para una foto avanzada a retocar.  c.Resolucion Es expresado como el número de puntos por pulgada. La unidad usada es [dpi]. Los datos de Web y monitor de PC son 72dpi. Sin embargo, 300dpi son indispensables para poder imprimir. Por ejemplo, el tamaño carta es 215.9 mm x 279.4 mm, y la solución es 300dpi.
La solución para usar por monitor. La resolución de una cámara de DV es 720x480.
|